PORTFOLIO
makeART : story + strategy
makeART : UX design
Samsung : brand + digital
makeART : story + strategy
I’m building a startup, makeART, to help Millennials + Gen Zs makeART. What follows is its story + strategy.
I’ve done everything on design + strategy + business . Gaining & applying insights from our creators + the market . Collaborating + managing engineers to bring makeART to life.
Overview:
• Reason for being
• Users/Creators
• Mission
• Product
• Highlights
• Market
My Role:
• Strategy
• Business
• Design : Visuals + UX + UI
• Prototyping
• Optimizing
• Management
Story + Consumers + Product + Creators + Product + Launch + Platform +
Story + Consumers + Product + Creators + Product + Launch + Platform +













Inputs For Strategy + Business + Design + Product
• Connecting with + researching Next Gen creators to gain insights on art + creativity
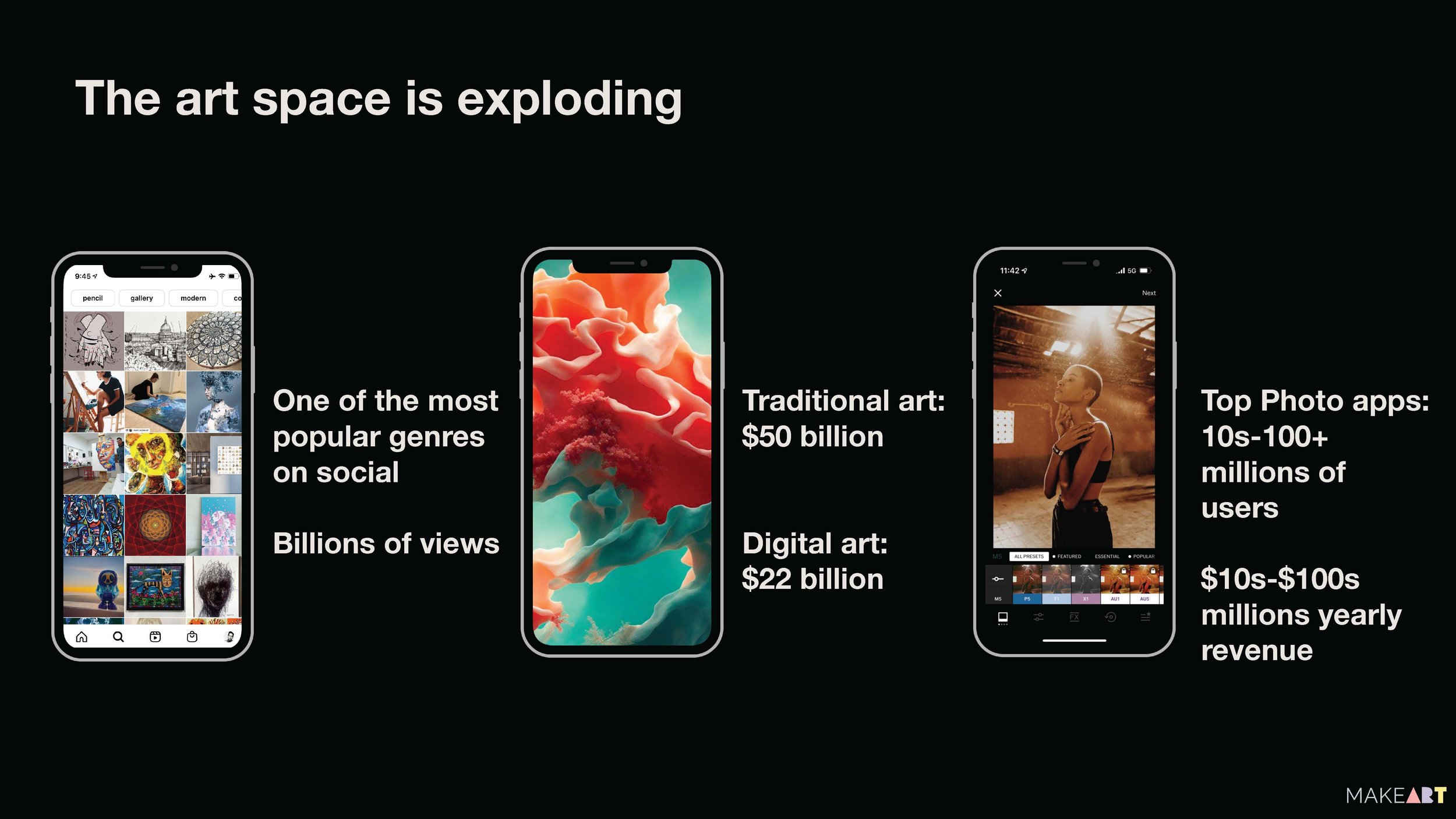
• Experiencing + understanding the art space : traditional + digital
• Continuously sharing + testing prototypes of releases + potential features
• Feedback on design + UX + UI elements and flows
• Evolving + iterating based on qual (interviews + testing) & quant (metrics + events)
• Partnering + managing engineers on execution, roadmap, timelines, deliverables, tech, + system
makeART : UX Design
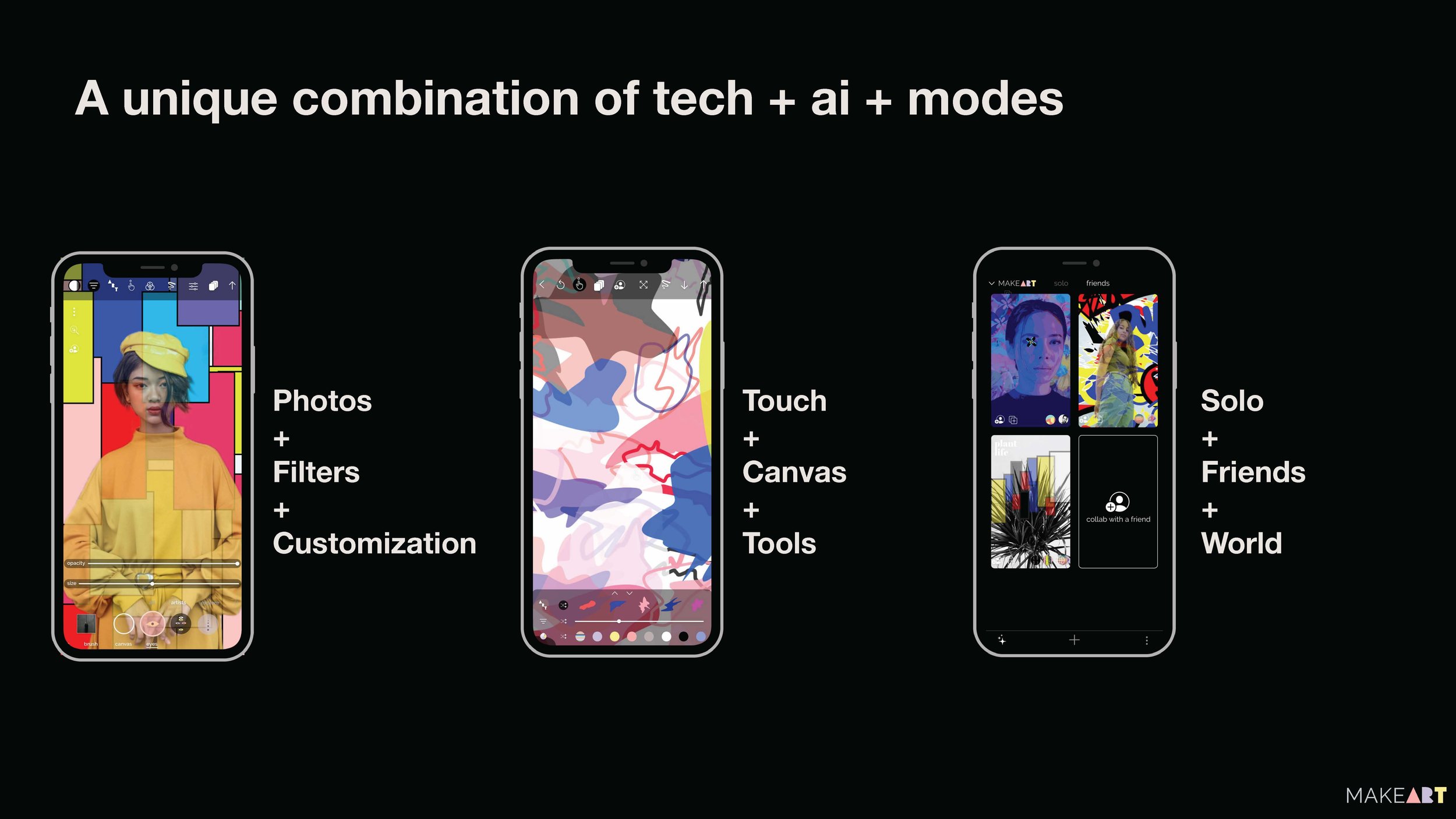
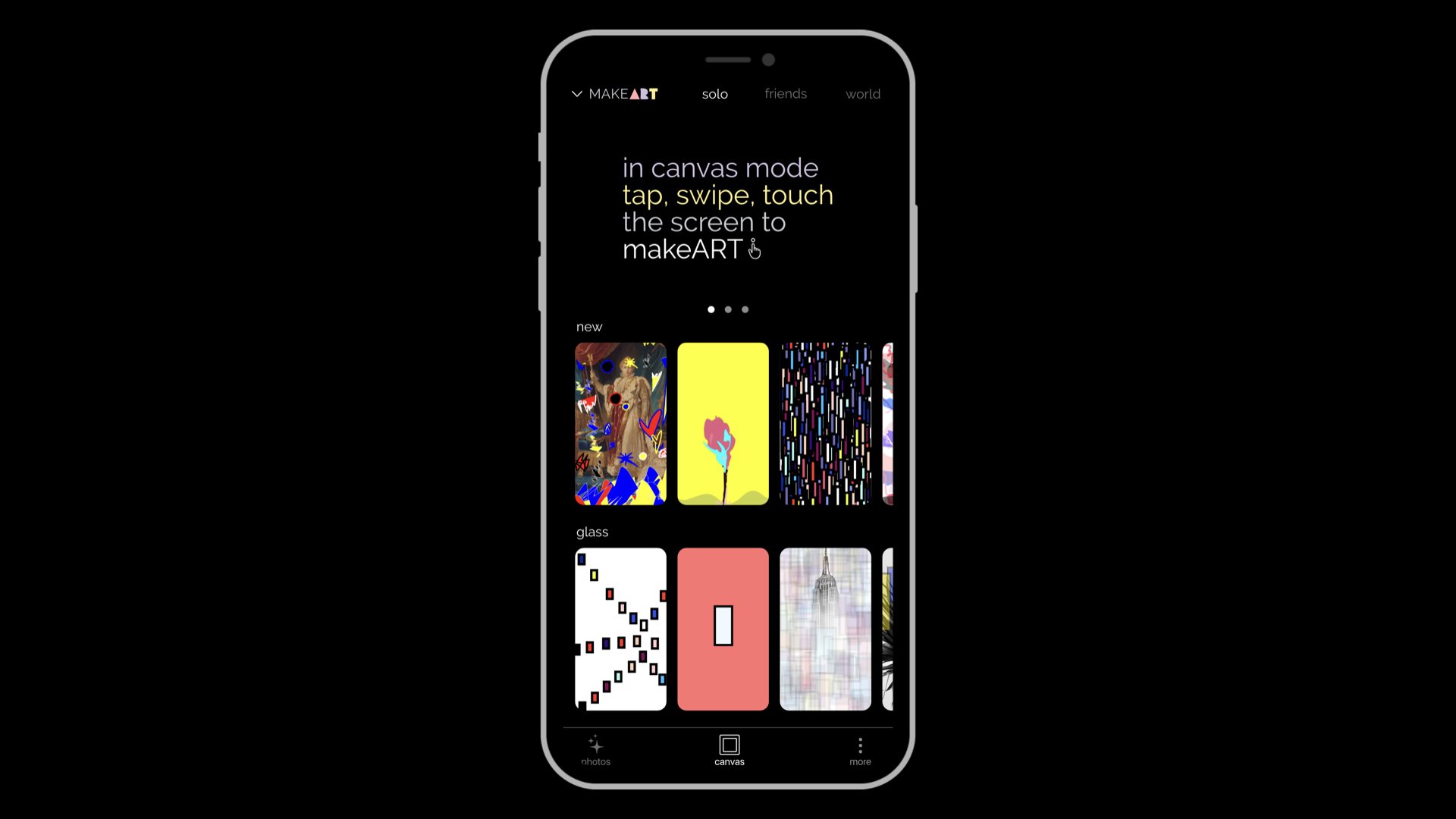
makeART helps the Next Gen makeART by uniquely combining art + tech.
makeART wasn’t fully delivering on making art more interactive due to limited design, missing features, and inconsistent performance.
I redesigned makeART in order to make it infinitely more interactive, intuitive, and instant. Partnering with engineers + learning from and iterating with users throughout.
I was the sole UX designer partnering + managing engineers and learning from users to bring everything to life
ROLE
Mission
Help the Next Gen makeART through intuitive, creative, and evolved design, features, and modes
Timeline
Q3, 2022 - Present
User Research
After every release of makeART we test the new version of the app with users. In parallel, we continuously track and review quantitative metrics. By combining these methods over major releases we discover and address key problems.
“I want more control and customization over the art I’m making ”
Gen Z , Artsy Vibes
“The tools are hard to see some times. I don’t know they’re their”
Millennial , Design Fan
“Is there a more natural way to add art to the canvas?”
Gen Z , Art As Mindfulness
“When I add 100s of art pieces on the screen, the app begins to slow down”
Gen Z , Art Dabbler
“I love making art with touch, but I also want to make art with my photos”
Gen Z , Photo Editor
“Whatever I make has to be unique versus what I can do on other apps”
Millennial , Casual Creator
35%
Of the total tools opened and applied by users - tied to not noticing tools
20%
Of users applied art to their photos - photos important to them
~2-3
minutes
Average time spent per art session - driven by limited art styles
10%
Crash rate when getting to 100s of art pieces - code + design bugs
Research Analysis + Identified Problems
After deep diving into what users were saying and cross referencing with relevant metrics we discovered a pattern of key problems. The insights led to a redesign of makeART.
Problems : Limited Art Possibilities
-

Lack Of Customization
Users were into the instant art UX, but asked for more ways to customize. They lacked the tools to make the art more of their own.
-

Missing Photos
Creators wanted additional ways to mix their photos with art styles. They could only use their photos as backgrounds.
-

Shortage Of Art Modes
Users called out the need for multiple art modes. They’d use an art mode based on the creative mood they were in.
-

Invisible Interface
Users appreciated the minimal UX as it allowed them focus on the art, but, it was too hidden at times. They would lose track of.
-

Limited Art
Users didn’t want to be confined to a certain number of curated art styles, they asked for unlimited art possibilities.
-

Lagging Speed + Perfomance
The app would start lagging when users would add hundreds of art pieces on screen. This would interrupt their art flow.
Solutions
Based on the key problems we discovered I set out the goal to let users make infinite art with design solutions that were infinitely more interactive, intuitive, and instant.
When redesigning I tested different designs, tools, modes, and systems with users (existing + potential). Here are highlights + more details on the process and its iterative nature.
Designing + Testing + Iterating Solutions
Design
Exploration
Options
Solution based
Low-high fidelity
Prototype
Share with engineers
Test
Existing Users
Potential Users
Share designs, prototypes + betas In Real Life (art museums, art events) and Digitally (TestFlight)
Qualitative + Quantitative feedback
Votes on designs + features
Capture everything then feed into next design iteration
Share with engineers
Iterate
Update designs that work
Remove designs that didn’t work
New design, features, modes, flows, icons based on feedback
Share + align with engineers on any new features + changes
Test Again
Existing Users
Potential Users
Share designs, prototypes + betas In Real Life (art museums, art events) and Digitally (TestFlight)
Qualitative + Quantitative feedback
Votes on designs + features
Capture everything then feed into next design iteration
Share with engineers
Test until there are clear winners
Code
Spec out design
Code + design sync
Votes prioritize what will be launched
Team tests + optimizes multiple rounds before launching
Launch
Track + test live release with existing + potential users IRL + digitally
Input learnings + feedback into next releases and mid + long term roadmaps
Loop design + code process
Solutions : Infinite Art
-

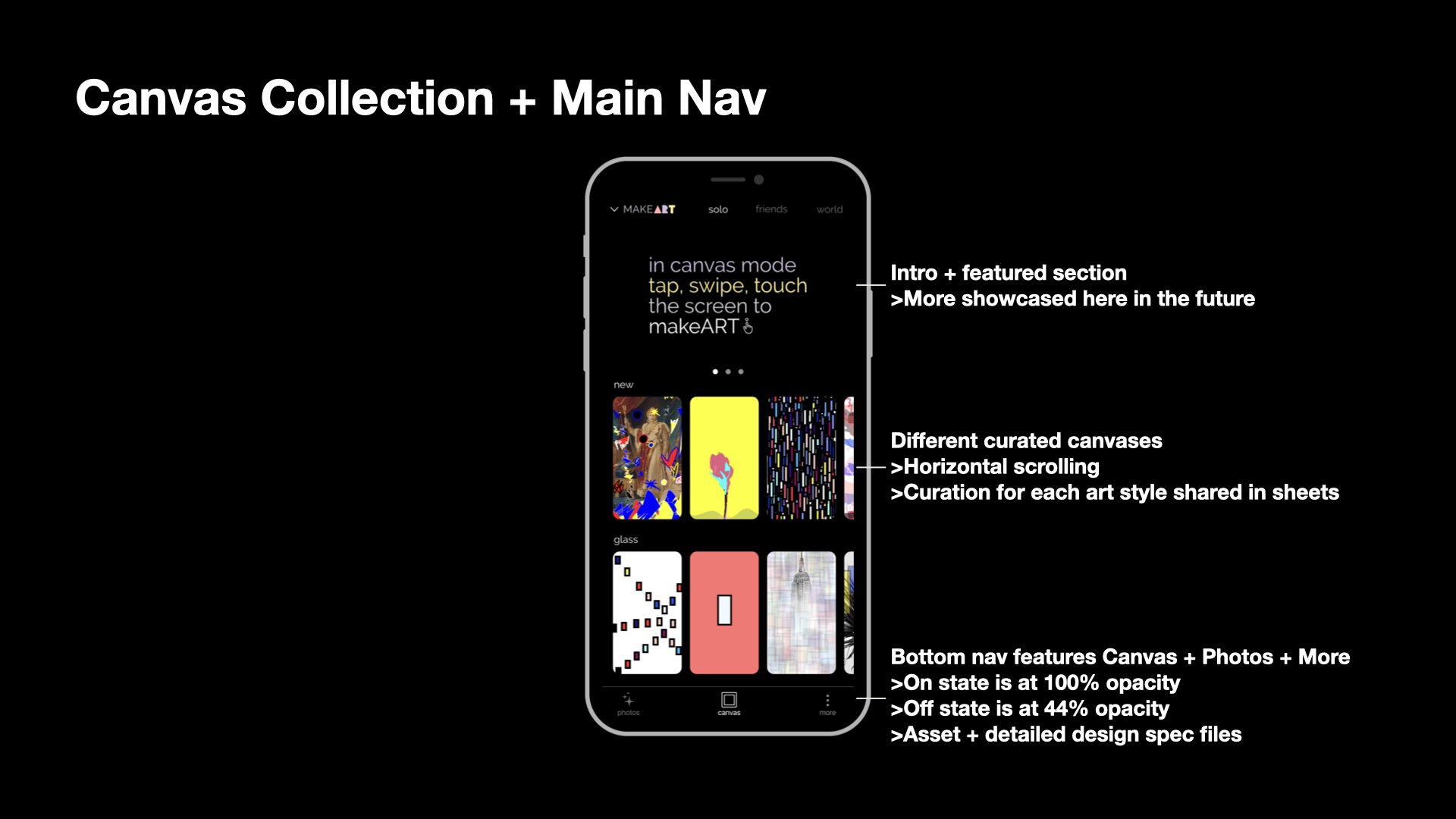
Canvas Collections
Expanding art styles with interactive + designed + curated art collections as a step towards more art possibilities.
-

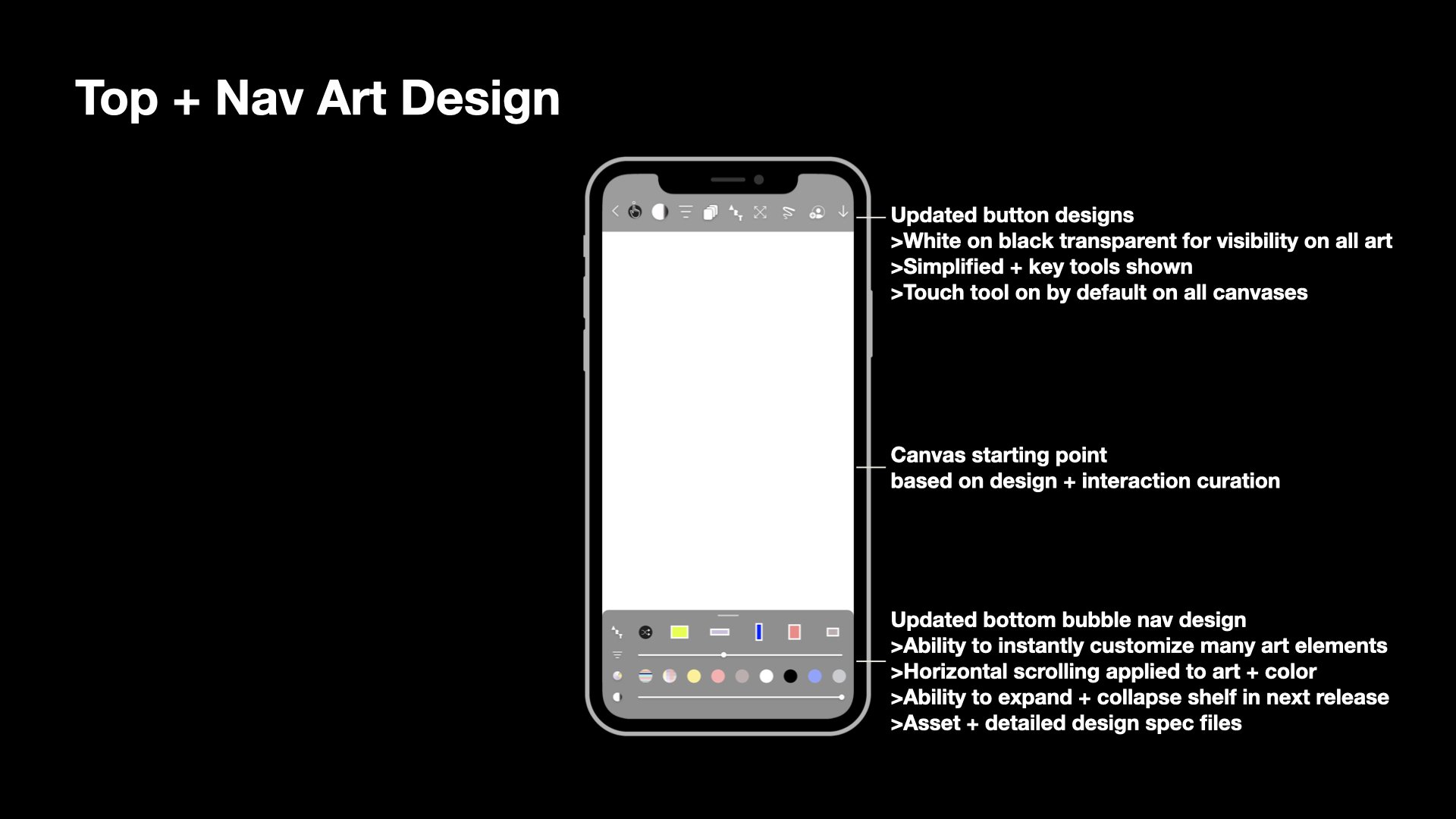
Balanced + Visible UX
Balanced art immersion and canvas visibility with intuitive and exclusive customization tools. Allowing creators to make their own unique art.
-

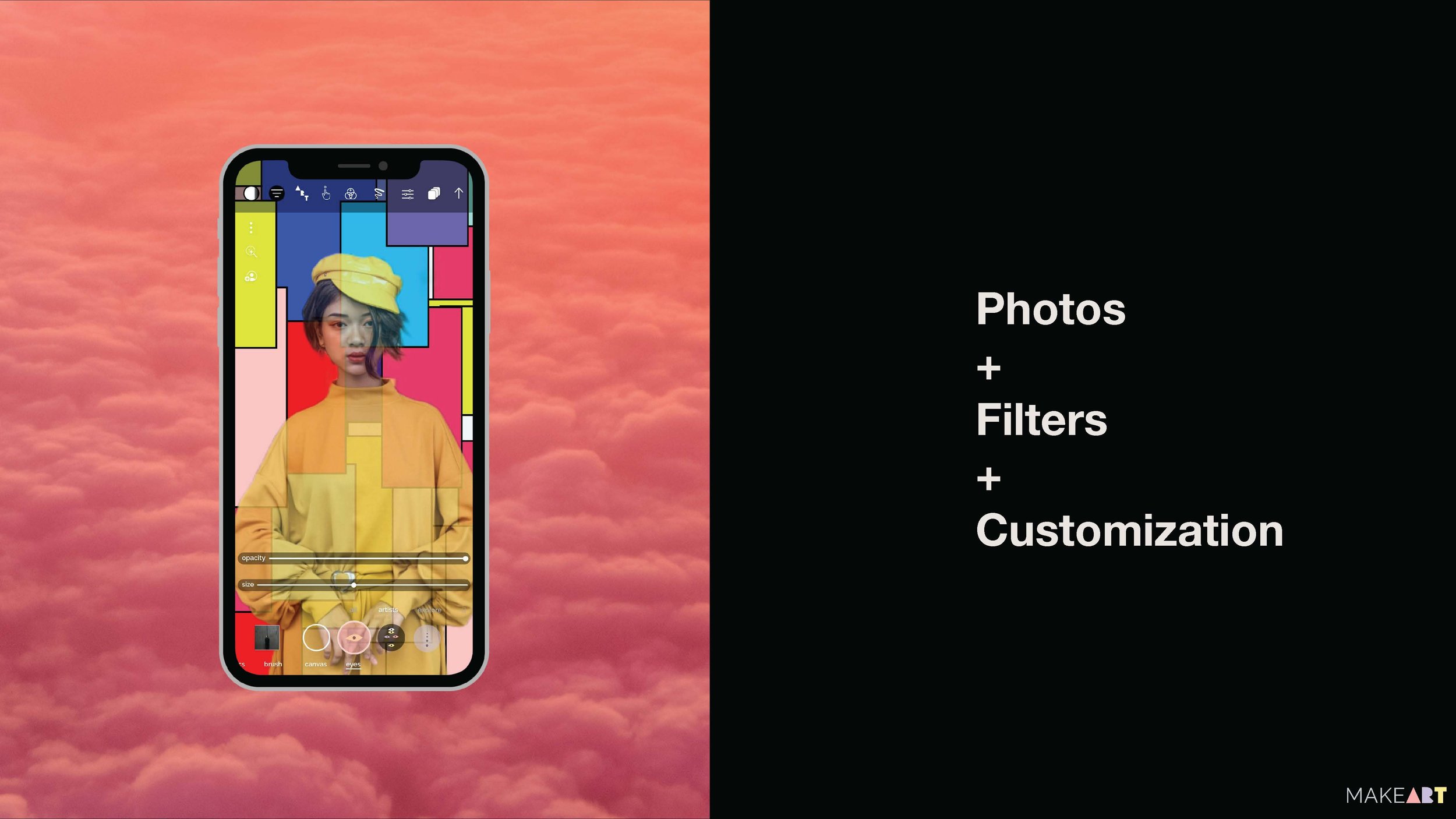
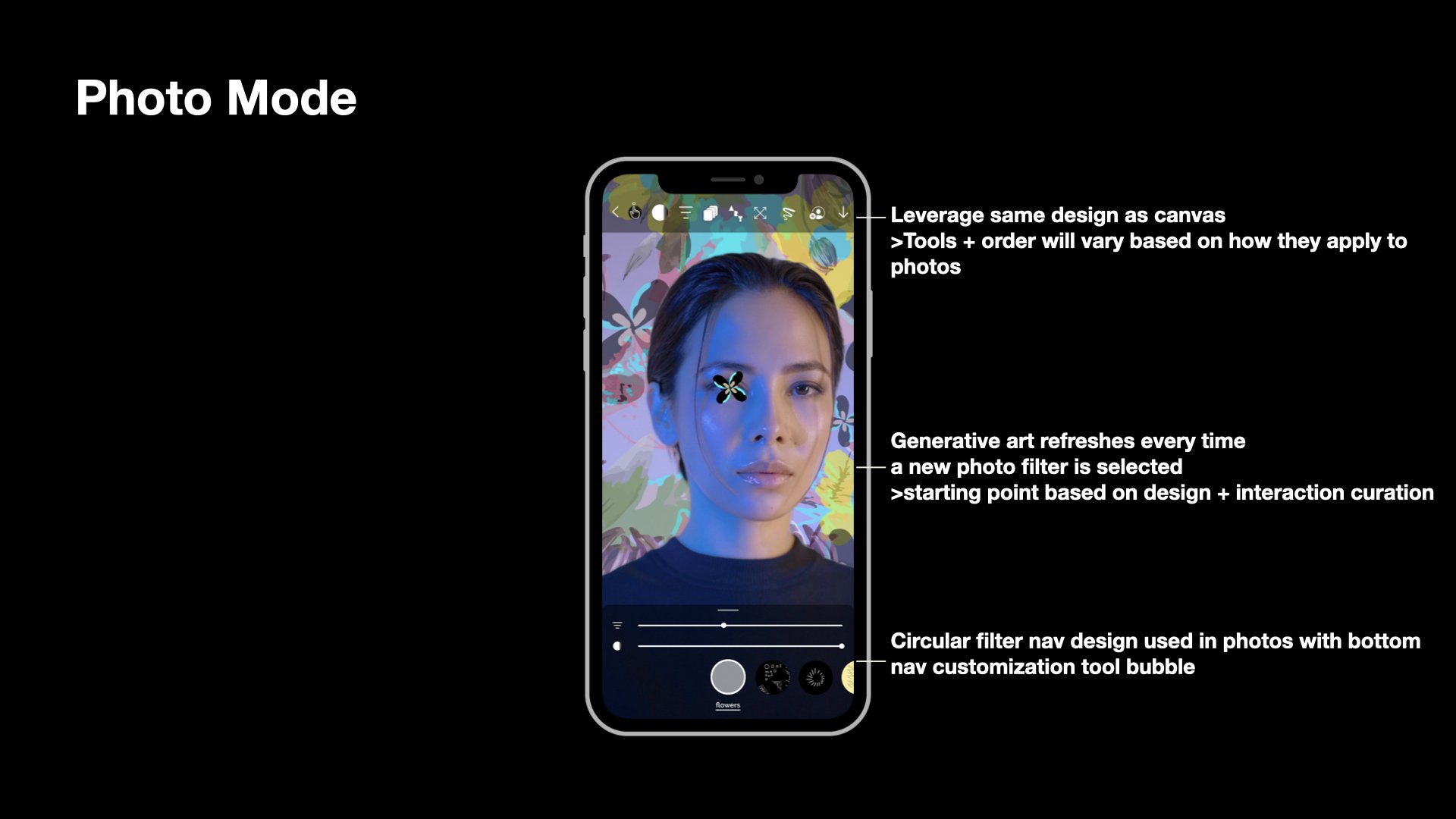
Photo Mode
Adding an additional art mode centered on photos. Applied vision Ai to recognize and uniquely mix generative art with people.
-

Upgrades For Infinite Art
Designed makeART as an interactive art studio that combined and connected different art modes + tools, delivering on the want for infinite art.
-

Embedding Infinite Art
Placed infinite art at the core of every feature and future releases. All working towards addressing the limited art issue users noted.
-

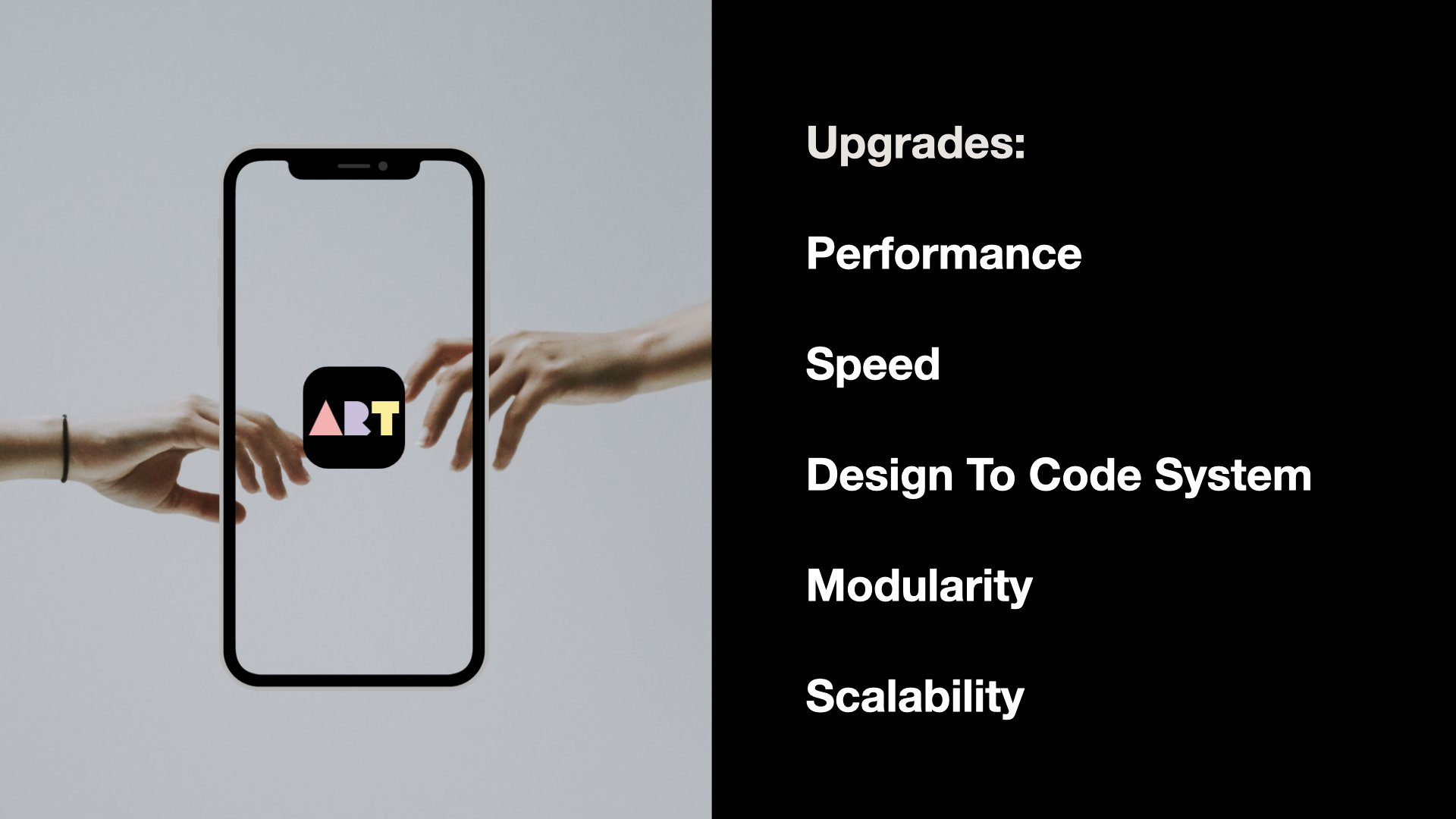
Design & Code System Upgrades
Partnered with engineers to upgrade the design & code system, making all significantly more performative, faster, synced, modular + scalable. Design + code linked during whole redesign process + mid and long term roadmap.
Design System
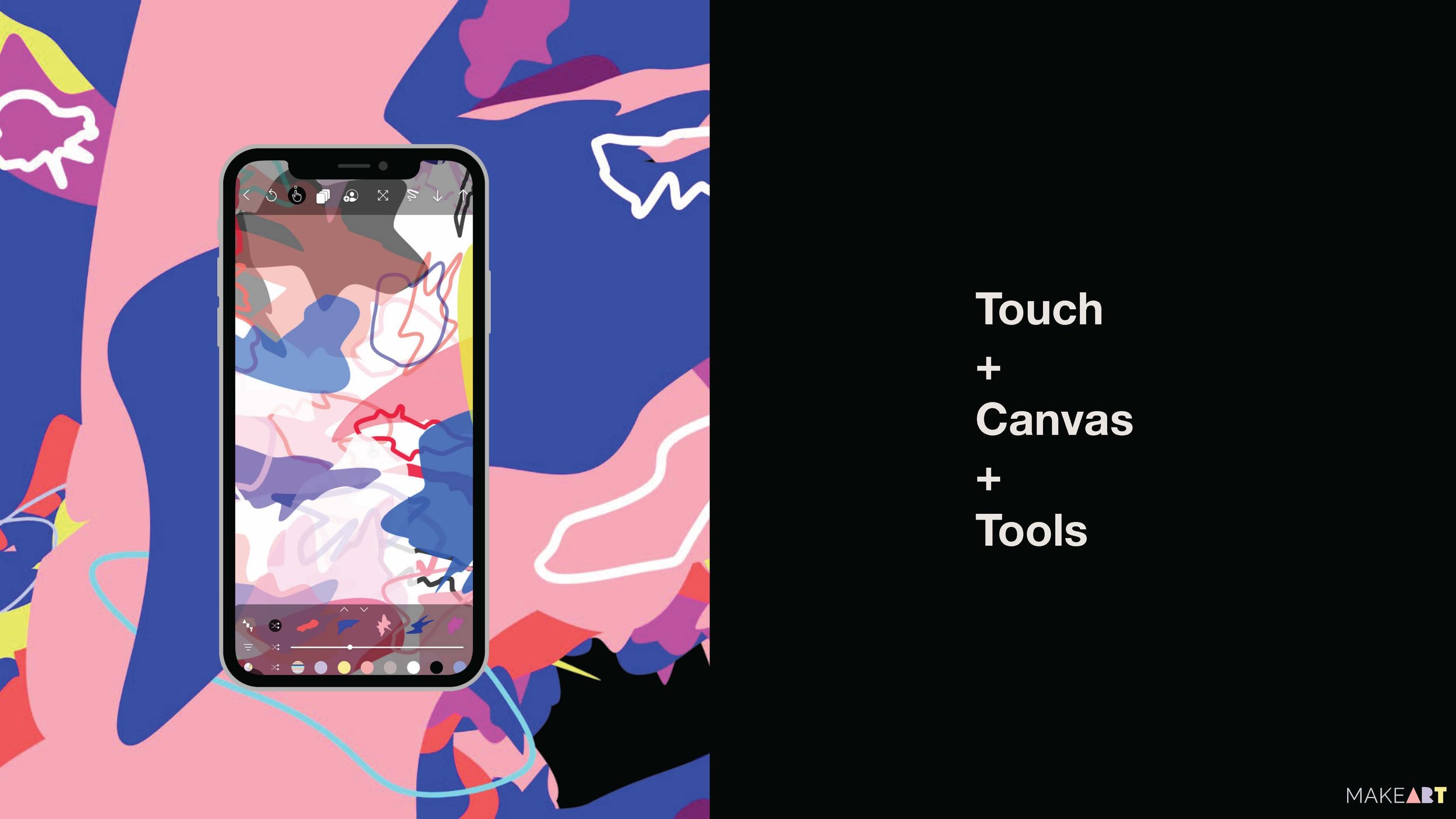
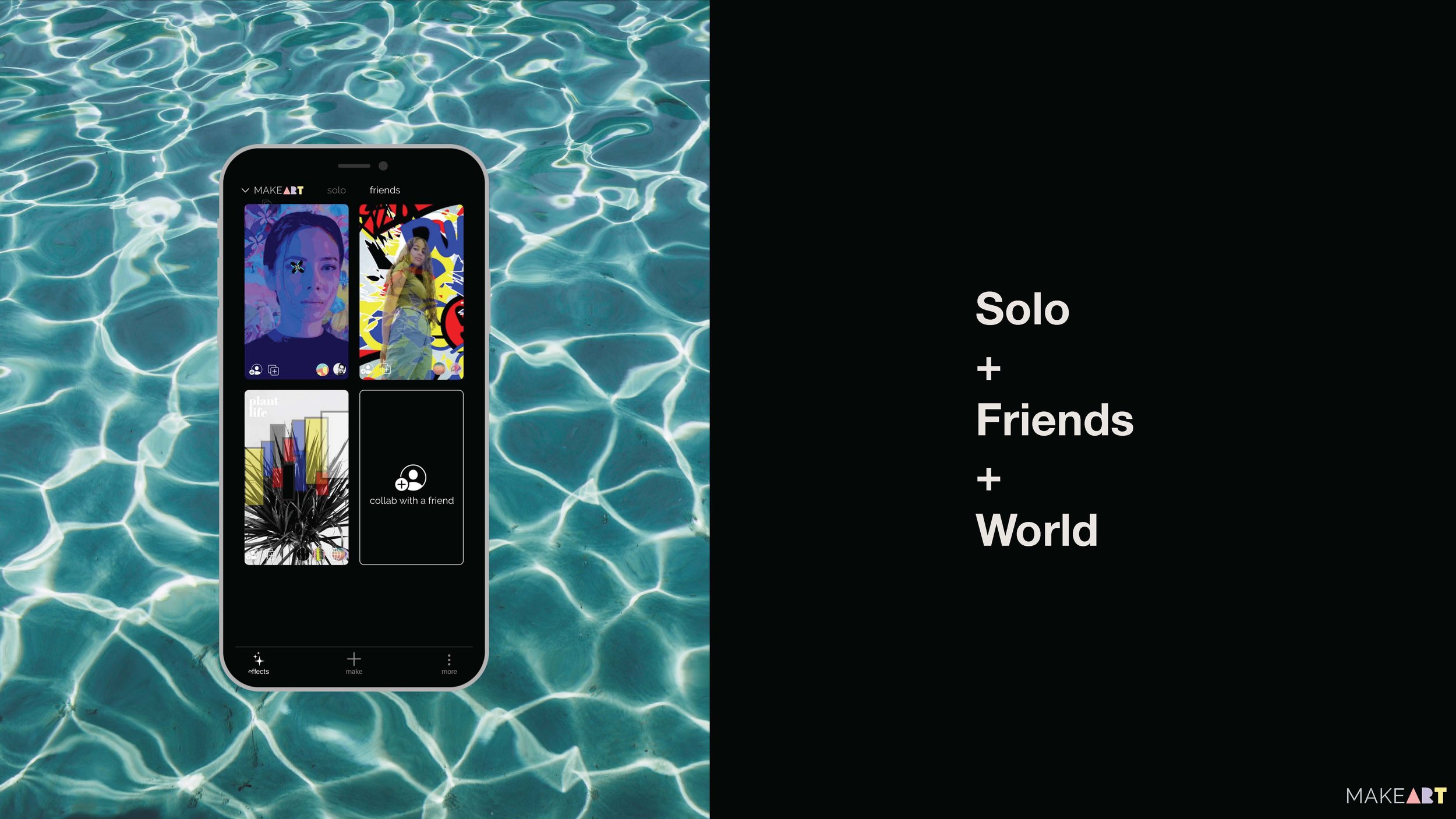
During the redesign I explored every interaction, flow, + visual. After connecting and sharing with new and potential users through several phases we ended with a modern, minimal, and friendly design system.
Touch is the main component to making art. Taps + swipes can instantly makeART in every current and future mode. All design showcases the art and interactivity of makeART while having balanced interfaces and seamless flows.
I applied the same design feedback + voting process to icons, buttons, systems,…everything. There were thousands of elements explored. Amazing getting to standout winners by having the majority choose.






Live Redesign
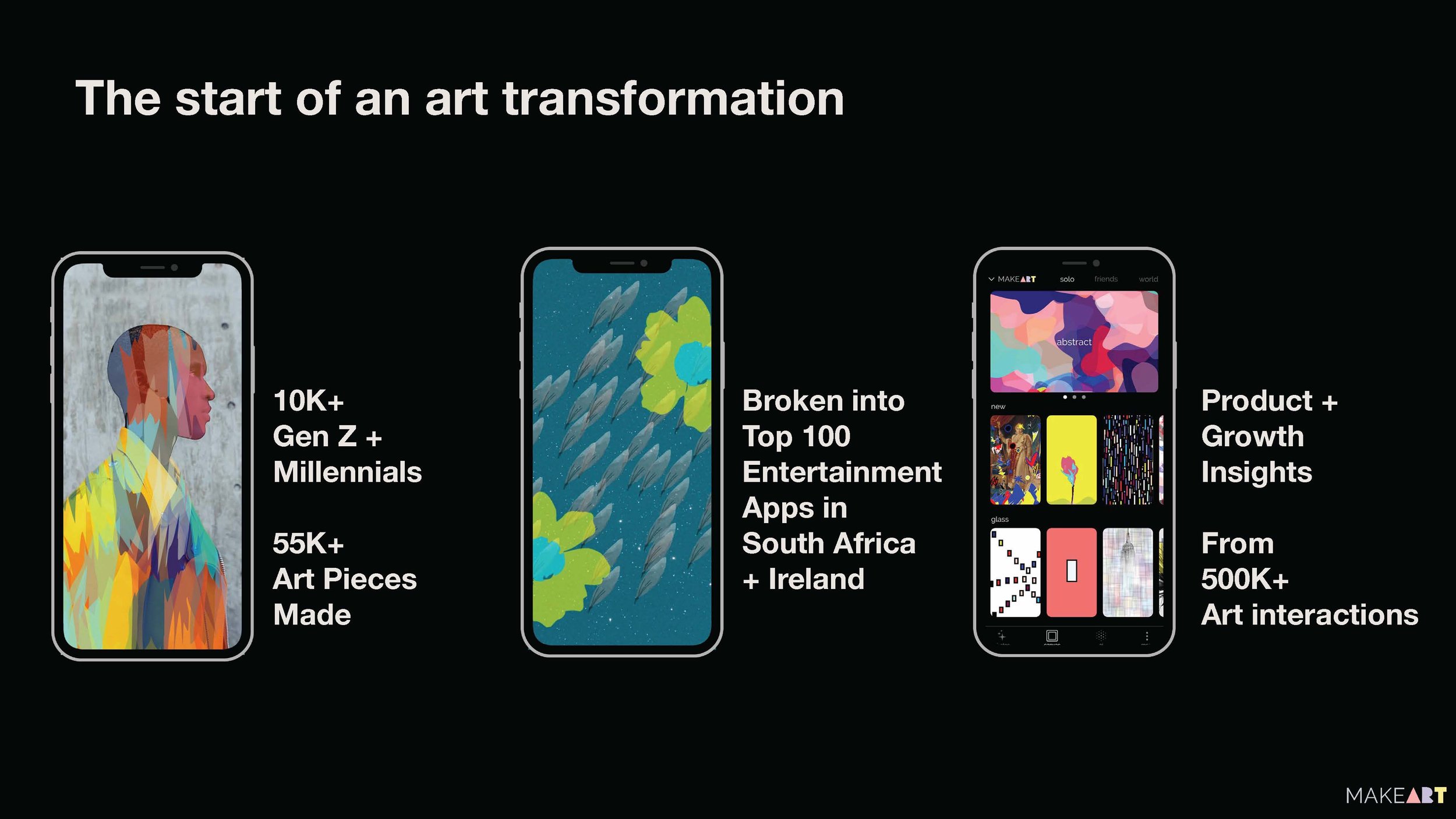
Outcomes
makeART’s redesign helped users exponentially level up their ability to customize their art with new features, modes, flows, and an underlying system.
There are opportunities that we’re working on now to make larger leaps towards infinite art - allowing users to infinitely make their own art by tapping into millions of art styles, every element in a photo, and applying Ai in new ways.
“I like the way I can change different art elements until I find my style, my aesthetic”
Millennial , Visual Creative
“Wow, fun, fast, different take on art…haven’t seen this before”
Gen Z , Art Student
“It’s amazing how I’m able to jump into different art modes”
Gen Z , Art Goer
“This is like Canva, but for art ”
Gen Z , Design Centric
“I love all the design updates…modern, elegant, and welcoming”
Millenial , Graphics
“I can’t wait to see what I’m able to do with art on my phone”
Millennial , Social Poster
2X
Art tools opened and applied by users to the art they make
3X
Users mix their photos with art
~14
minutes
Average time spent by power users in art sessions
1%
Crash rate when getting to 1,000’s of art pieces on screen

Roadmap + Peek Of The Future


Freestyle : Infinite ART
Design prototypes tested and iterated on IRL + digitally 10+ rounds.
Shared and iterated with existing and potential users + with makeART and Apple engineers.
Designed + Destined for the iPad
Beautifully designed and built for the iPad’s infinite canvas.
Play with makeART Studio on the iPad (or Mac) to experience an amazing + surprising interactive experience.
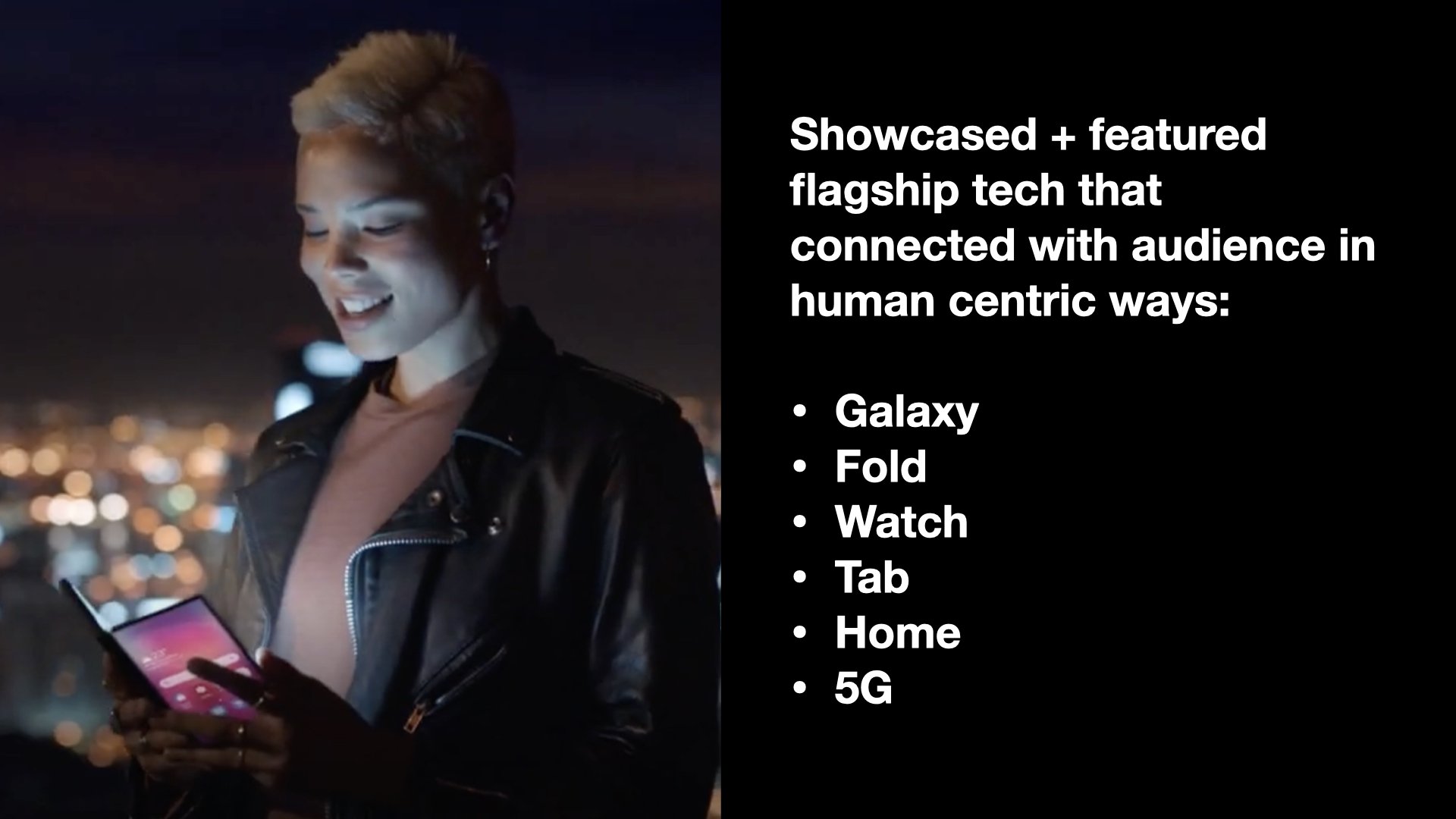
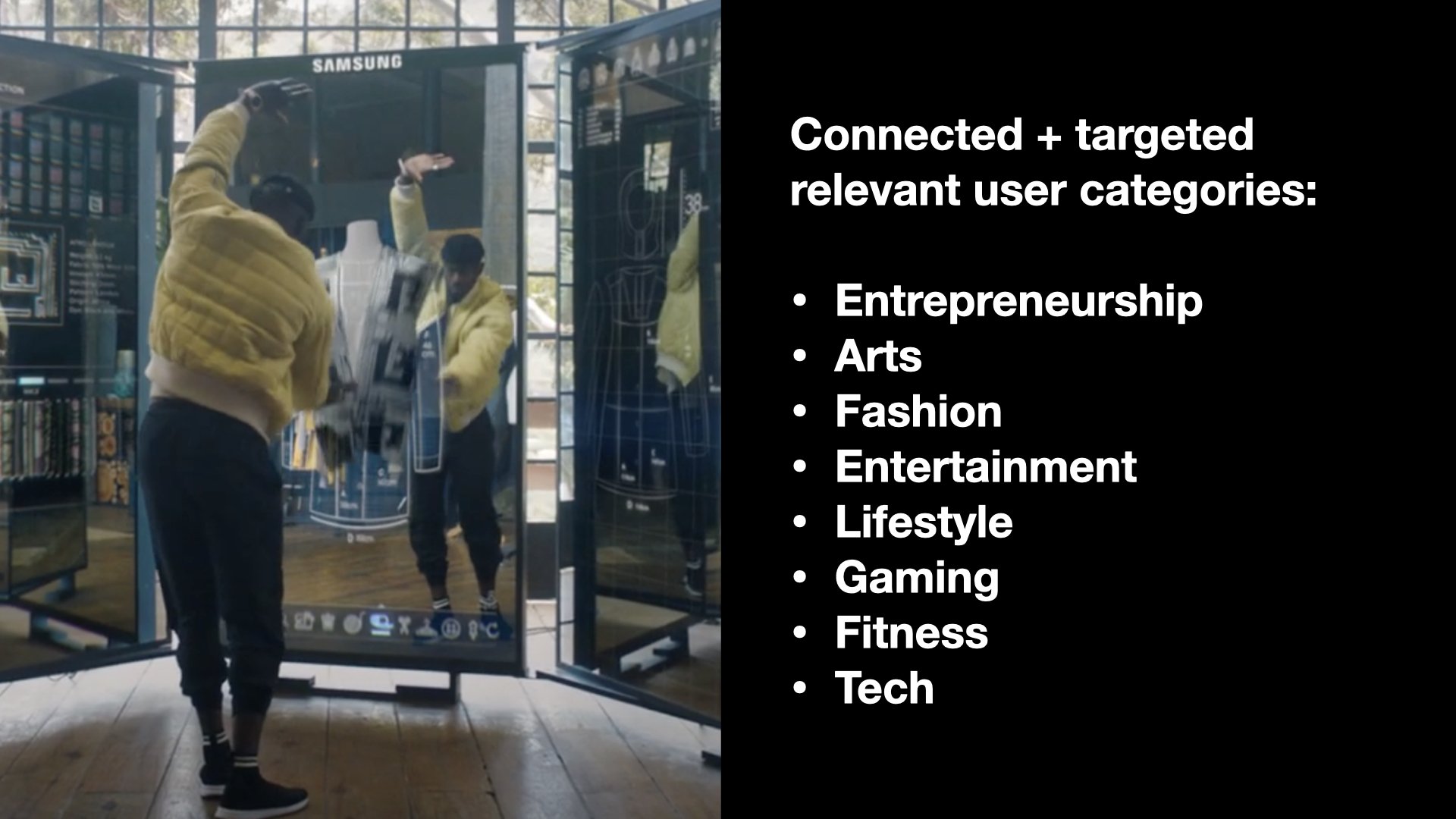
Samsung : brand + mobile
Samsung is one of the most tech + culture forward brands in the world. They’re a leader in mobile + marketing, inventing + defining what’s next.
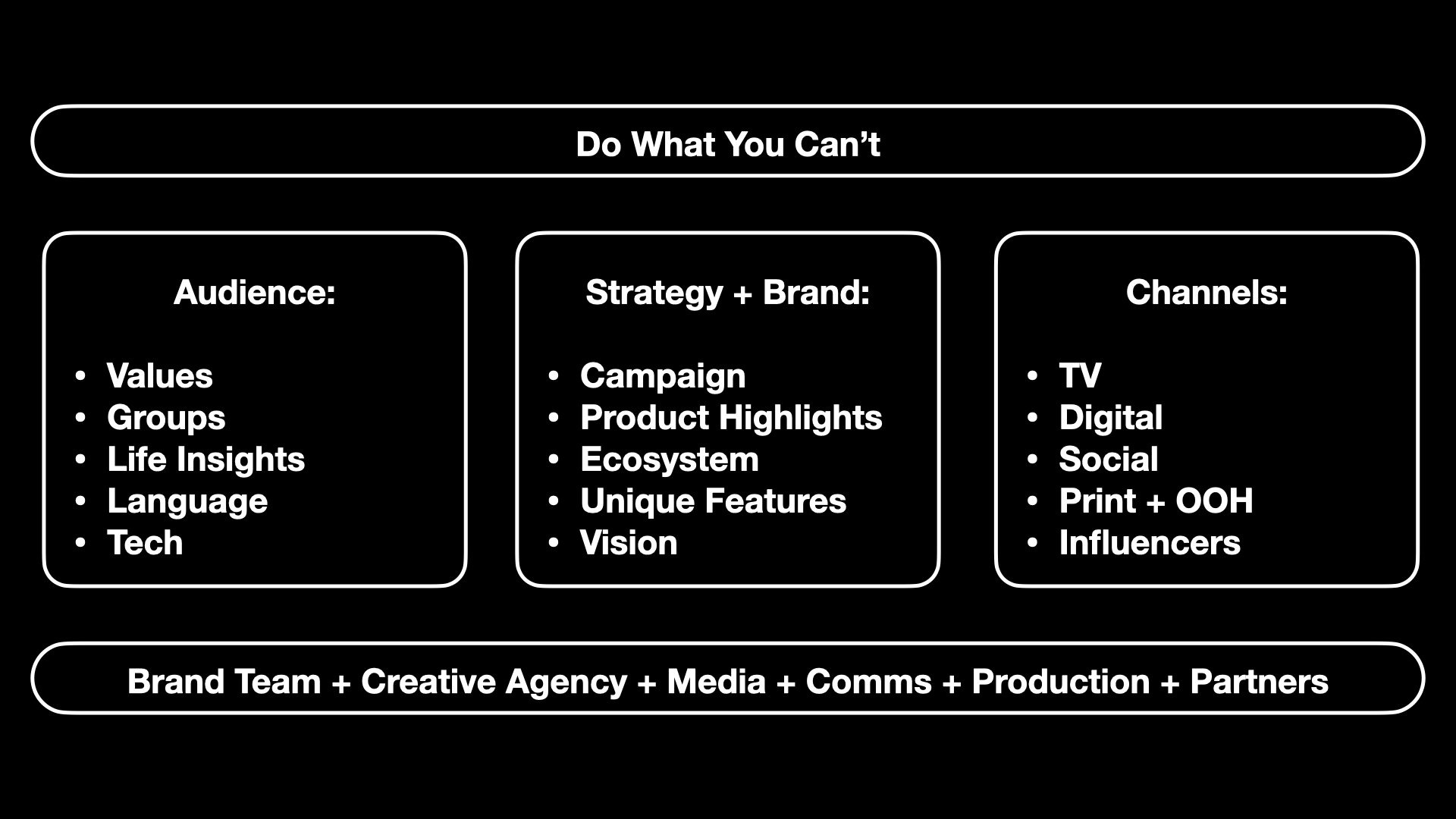
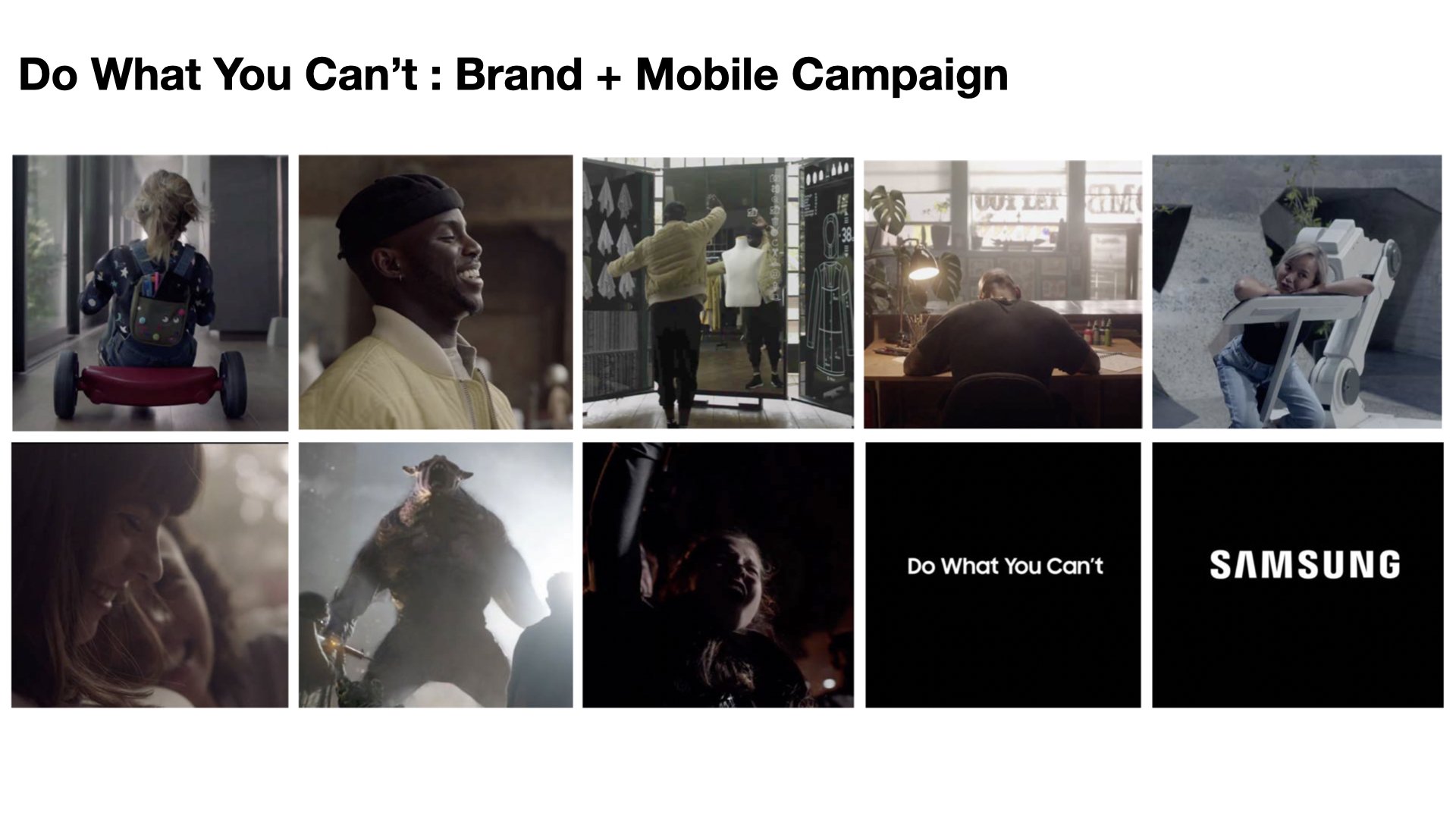
I was a global account director managing brand + mobile advertising. A main focus was digital + bringing their products to market with different partners. Here’s an example of a Do What You Can’t Campaign.
Overview:
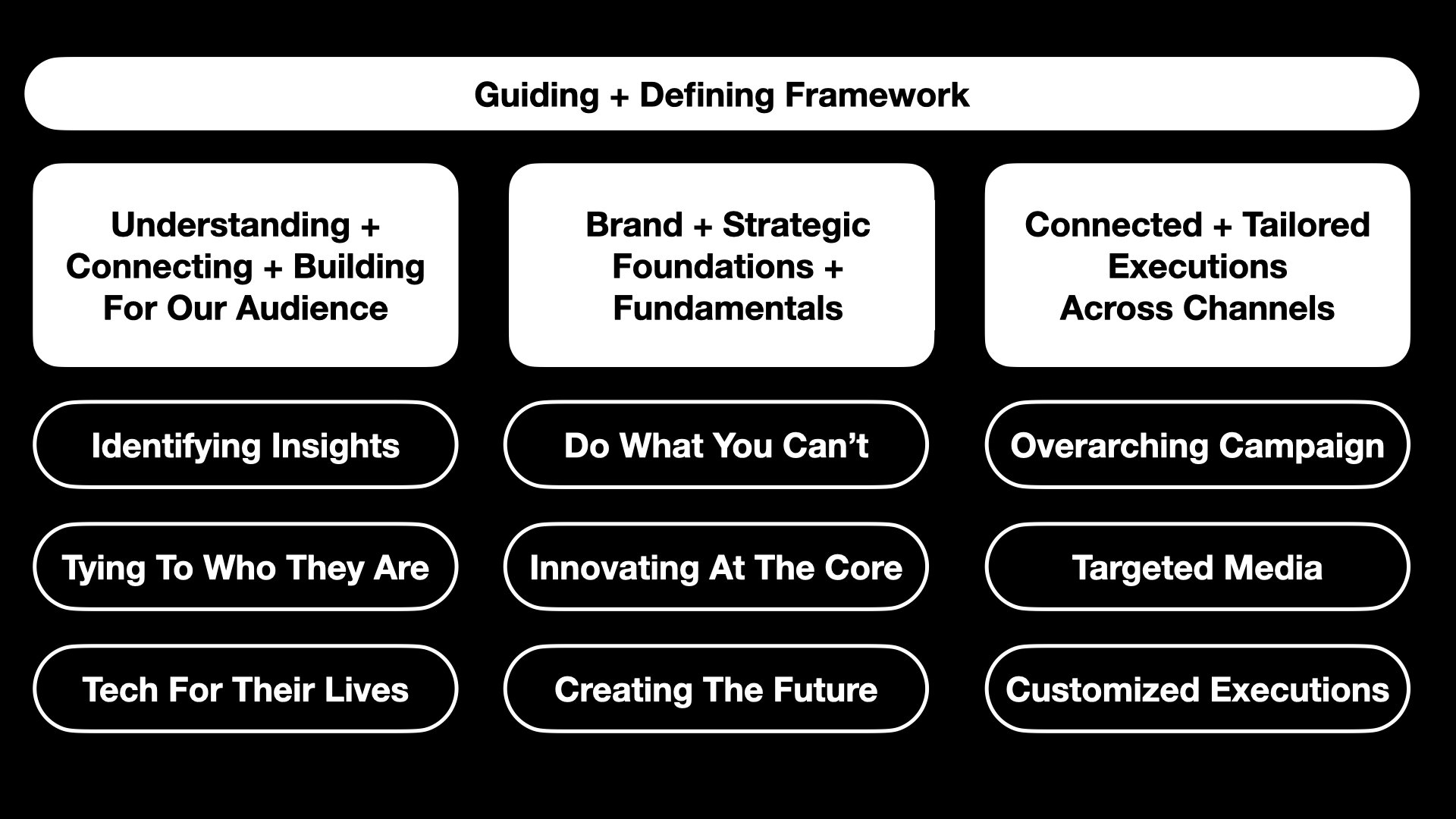
• Campaign
• Planning
• Execution
• Channels
• Architecture
My Role:
• Planning + Launch
• Strategy + Creative + Production
• Project Management
• Partner Lead
• Learnings + Optimizations